Sie schwappt in die Unternehmen hinein, speist sich aus Maschinendaten, Statistiken, Workflows und Kommunikation – dem, was die Wirtschaft insgesamt und jede einzelne Organisation mit ihrem Netzwerk an Kunden, Lieferanten und Partnern am Laufen hält.
Das „Frontend“ zu diesen Daten aber entwickelt sich zunehmend zu einem Problem – denn hier sitzt immer noch der Mensch. Um die Flutwelle zu kanalisieren und die Daten sinnvoll erschließen zu können, wächst deshalb der Bedarf nach Apps, Applikationen, Anwendungen. Die klassische Anwendungsentwicklung mit ihren strategischen Release-Zyklen, Architekturen und Konzepten ist gefordert, schneller und schneller zu liefern. In Zeiten des allgegenwärtigen Fachkräftemangels ist es hier bis zur Wahrnehmung der IT als Blockierer des Geschäftserfolgs nicht weit.
In dieses Dilemma hinein stoßen Lösungen und Trends – von „Agile“ über „KI“ bis hin zu „Multi-Experience“ und „Low-Code“. Alle diese Ansätze eint ein Ziel: schneller und effektiver vom Konzept zur Umsetzung zu kommen.
Schauen wir uns deshalb den propagierten neuen Werkzeugkasten eines Entwicklers einmal genauer an. Aber halt – Gibt es diesen klassischen Entwickler eigentlich noch? Ja, und das aus gutem Grund. IT-Entscheidungen prägen die Umsetzung der Strategie von Unternehmen oft entscheidend mit. Allerdings gehört zu dieser Wahrheit auch eine längst gelebte Realität des Excel-Zeitalters: Der fachliche, nicht-technische Anwender baut sich nicht erst seit heute für ein akutes Problem die Lösung selbst, oft vorbei an zentralen Vorgaben. Lässt sich eine solche „Schatten-IT“ angesichts der aktuellen Herausforderungen überhaupt vermeiden?
Auf diese Frage versuchen diverse Anbieter eine Antwort mit unterschiedlichen Herangehensweisen an das Thema „Low-Code“ zu präsentieren. Ohne hier den Anspruch der Vollständigkeit zu erheben, sind im aktuellen Gartner-Quadranten Lösungen von Mendix, Microsoft und OutSystems bis hin zu Oracle, Pegasystems und Appian vertreten – und eben auch die Plattform „Volt MX“ von HCLSoftware.
Warum lohnt es sich, einen Blick auf speziell diese Lösung zu werfen? Und ist „Low-Code“ tatsächlich die neue Welt der Anwendungsentwicklung?
Zunächst eine Klarstellung: Ob eine Entwicklungsumgebung als „Low-Code“ wahrgenommen wird, liegt im Auge des Betrachters bzw. Anwenders. Die Formelsprache von PowerApps erschließt sich oft auch dem erfahrenen Excel-Nutzer nicht ohne weiteres und für Anpassungen am vorgefertigten Mendix-Framework bedarf es dann doch wieder fundierter Java-Kenntnisse. Gerade bei der Entwicklung mobiler Apps hängt vieles in Richtung Geschwindigkeit und Effektivität an der Verfügbarkeit (und Qualität) eines pixelgenauen WYSIWYG-Editors, an vorgefertigten Komponenten und einfach erschließbaren Logiken für Workflows. Test und Debugging mögen für den Nicht-Programmierer eher exotische Nebenkriegsschauplätze sein – aber Moment! Wer ist denn eigentlich die Zielgruppe für „Low-Code“?
Bei einer Marktbetrachtung fällt auf: Diverse Anbieter konzentrieren sich mit ihren Lösungen dann doch wieder auf den Entwickler. Der bereitgestellte Werkzeugkasten mit vorgefertigten Komponenten soll ihn schneller und effektiver zum Ziel der fertigen, sicher laufenden Anwendung bringen.
Das tut auch HCLSoftware mit Volt MX und dessen Komponente „Iris“.
Andere Anbieter konzentrieren sich rein auf den Nicht-Programmierer, geben ihm quasi einen rein visuellen Baukasten zum Erstellen der Anwendung an die Hand.
Auch das tut HCLSoftware mit Volt MX und dessen Komponente „Leap“.
Manche Anbieter sehen ihr Werkzeug in der Hand beider Zielgruppen und versuchen sich an der Quadratur des Kreises: Diverse Funktionen unterstützen die Bedürfnisse und Arbeitsweisen des klassischen Entwicklers. Andere Funktionen desselben Tools sind eher für den Anwender gedacht, der bisher mit Excel hantiert oder in Sharepoint Listen gepflegt hat. Das Resultat bleibt oft ein Kompromiss. Volt MX verfolgt hingegen den Weg unterschiedlicher Werkzeuge für die verschiedenen Zielgruppen. Der Entwickler bekommt sein „echtes“ IDE. Der Nicht-Entwickler hingegen baut seine Anwendungen im Browser.
Allerdings gibt es aus Sicht der IT-Abteilung neben dem Wildwuchs einer „Schatten-IT“ wohl nur ein ähnlich unbeliebtes Phänomen: Insellösungen.
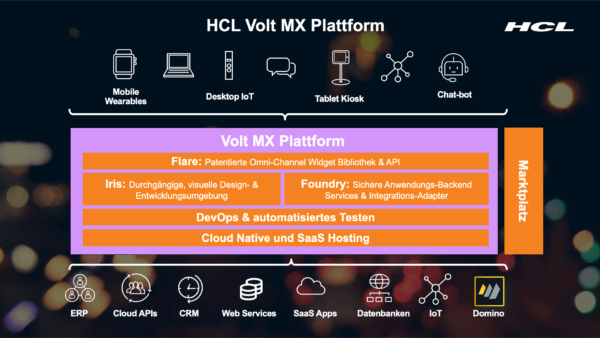
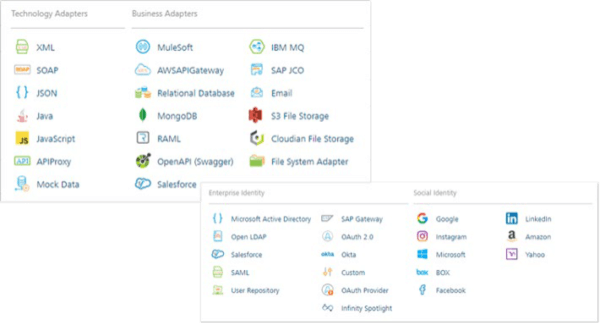
Die gute Nachricht: Volt MX vernetzt die unterschiedlichen Entwicklungs-Werkzeuge über eine gemeinsame Plattform. Über diese können die Nutzer der unterschiedlichen Tools auf eine einheitliche Schicht von Daten und Diensten zugreifen. Sie werden über vorgefertigte Konnektoren erschlossen und befüllen die Anwendungen mit den gewünschten Daten. Der Clou: Diese Konnektoren sind Teil der Plattform und können vom ersten Tag an ohne Zusatzkosten genutzt werden! Ein Microsoft-Entwickler mag mit PowerApps schnell erste Resultate erzielen – aber trägt der Business Case auch noch, wenn Integrationsthemen im Backend anstehen?
Und auch untereinander sind die Entwicklungs-Werkzeuge bei HCL Volt MX durchlässig – eben keine Inseln! So erlaubt die Plattform beispielsweise die Anbindung einer professionell gestalteten mobilen App (erstellt mit Iris) an eine im Fachbereich schnell als Problemlösung entstandene Webanwendung (erstellt mit Leap) und deren Daten. Anwendungsentwicklung kann für den Browser starten und dann Schritt für Schritt neue Anwendungsfälle und Endgeräte erschließen.
Fazit: Volt MX verfolgt den Ansatz maßgeschneiderter Tools für die jeweilige Zielgruppe, zusammengeführt durch eine gemeinsame Plattform. So können beliebige Anwendungen, egal ob nativ für das Smartphone, den Desktop oder den Browser, entstehen – im Tempo Ihres Unternehmens und unter Nutzung sämtlicher verfügbaren Entwickler-Ressourcen in der IT und den Fachbereichen.
Deshalb lohnt, wenn Sie mit dem Gedanken einer neuen Entwicklungsplattform spielen, in jedem Fall ein Blick auf HCL Volt MX.
Der Beitrag Volt MX – eine Entwicklungsplattform mit Perspektiven erschien zuerst auf DNUG e.V..





 Alle diese genannten Lösungen haben eines gemeinsam: Sie wurden von sehr großen Unternehmen entwickelt und werden laufend ergänzt und modernisiert. Hierbei können diese Anbieter jeweils auf einen riesigen Kundenstamm und große Transaktionszahlen zurückgreifen, um neue Konzepte in A/B-Tests zu validieren. Amazon hat beispielsweise im Jahr 2018 im Schnitt pro Tag 12 Millionen Pakete ausgeliefert (Quelle:
Alle diese genannten Lösungen haben eines gemeinsam: Sie wurden von sehr großen Unternehmen entwickelt und werden laufend ergänzt und modernisiert. Hierbei können diese Anbieter jeweils auf einen riesigen Kundenstamm und große Transaktionszahlen zurückgreifen, um neue Konzepte in A/B-Tests zu validieren. Amazon hat beispielsweise im Jahr 2018 im Schnitt pro Tag 12 Millionen Pakete ausgeliefert (Quelle:  Auch hier kann HCL helfen: Durch die einfache Pflege von Schnittstellen und Datenmodellen und die gemeinsame Nutzung des so geschaffenen Zugriffs für alle App-Varianten, lässt sich hier der Aufwand gering halten. Wenn zudem Entwickler schon auf vorgefertigte Schnittstellen für Daten und Anmeldungen (das sogenannte Identitätsmanagement) zugreifen können, verringert sich nicht nur der Programmieraufwand, gleichzeitig steigen auch die Sicherheit und Qualität.
Auch hier kann HCL helfen: Durch die einfache Pflege von Schnittstellen und Datenmodellen und die gemeinsame Nutzung des so geschaffenen Zugriffs für alle App-Varianten, lässt sich hier der Aufwand gering halten. Wenn zudem Entwickler schon auf vorgefertigte Schnittstellen für Daten und Anmeldungen (das sogenannte Identitätsmanagement) zugreifen können, verringert sich nicht nur der Programmieraufwand, gleichzeitig steigen auch die Sicherheit und Qualität.